那今天呢就是要來呈現回覆方的對話內容啦~
回覆方跟使用者方稍微會有些地方不一樣,
那我們就不廢話~接著看吧![]()
那首先一樣先將HTML的部分弄出來
<div class="message_row other-message">
<div class="message-content">
<img class="head" src="img/friends/XX.png" alt="">
<div class="message-text">...</div>
<div class="message-time">09/23 10:16</div>
</div>
</div>
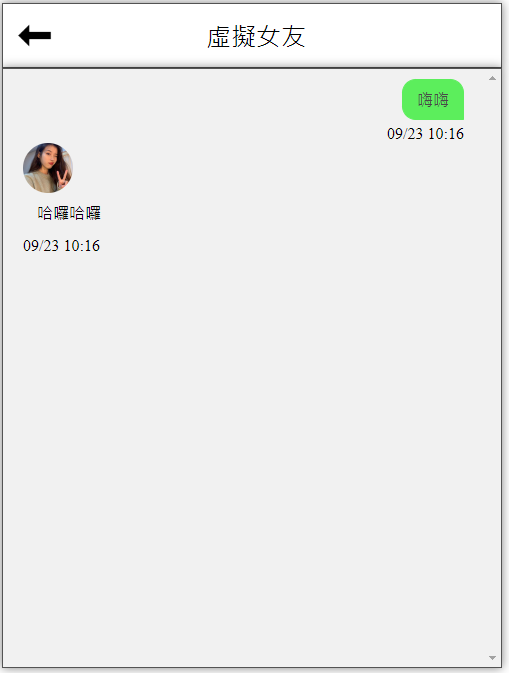
那能看到回覆方比起使用者方多了圖片的部分,
那我們增加就是為了呈現頭貼的部分,
多了頭貼就比較有跟人對話的感覺。
那我們內容呈現出來了,
那就接著就來把回覆方的CSS部分處理好吧~
那最首先的先來處理頭貼的部分,
先隨便抓一張圖片來做使用,
就用我婆的照片來給大家謀福利~
.head{
width: 50px;
height: 50px;
border-radius: 50%;
}
基本上就是設置它的寬高